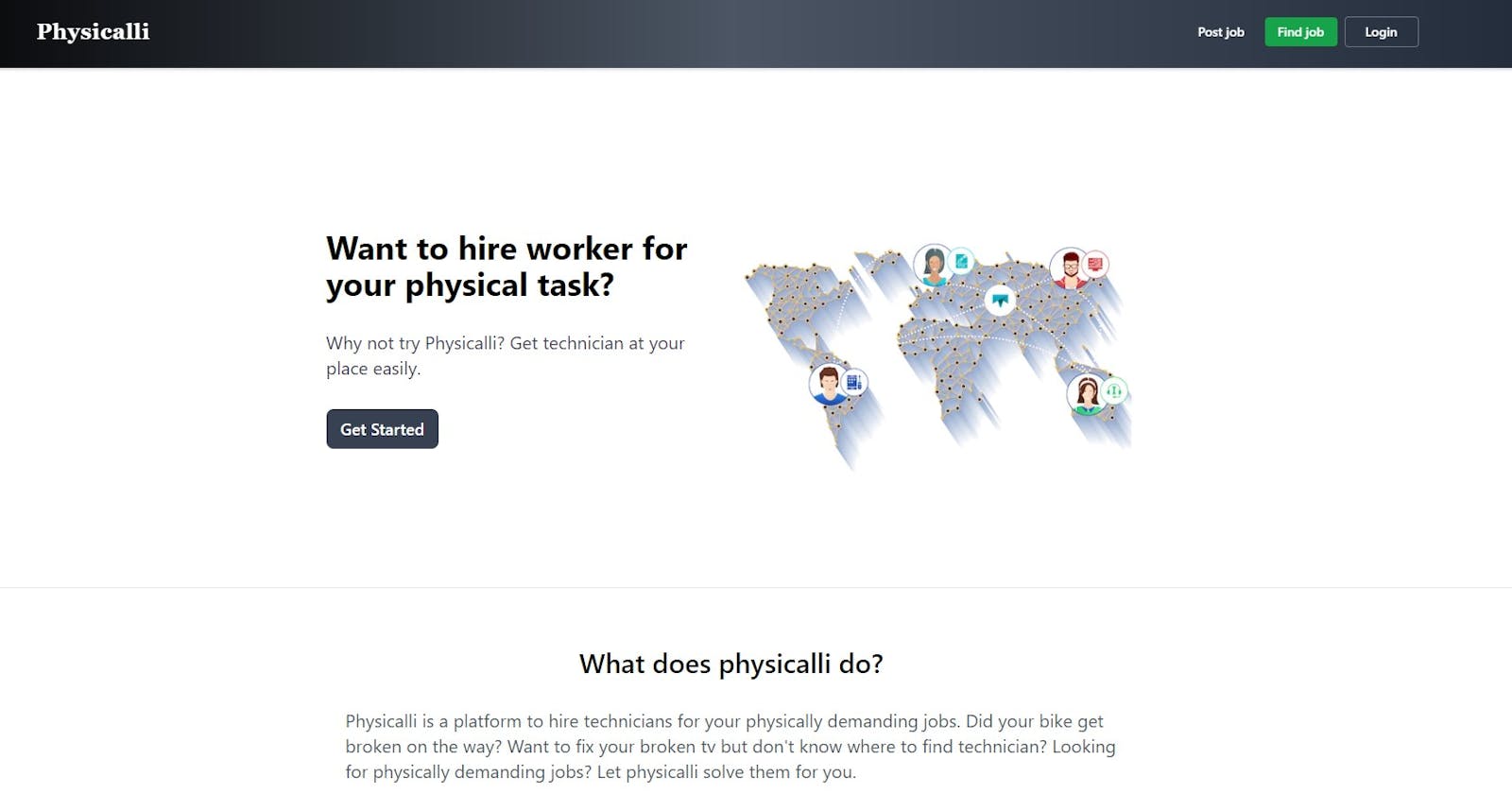
Physicalli - A physical job posting platform
Need to fix something at your home/workplace? Why not try physicalli? It is a platform made using AWS amplify and reactjs to create/find physical job.
Story behind
I am an introverted person and like to spend most of my time inside the house. Because of this reason I like to find solutions to my problems from home i.e online. Normally I can buy things, and find/hire freelancing remote work online. What if I need to repair something in my house? If a light bulb breaks or if I need to paint the house then I just need to roam around and find suitable workers which are really boring.
This is where physicalli comes to save the day of people like me and others. It is a platform dedicated to posting and finding physical jobs. You can post the job and find a suitable professional from your local neighborhood. You can search for the jobs available in your neighborhood.
Introduction to physicalli

Physicalli is a platform to post physically presence demanding jobs like painting, plumbing, electric repairing, etc. You can post your job and get contacted by a technician from your city. You can also search for workers according to your location. Users can just create accounts and find suitable work available near them or post their works. It is just a beautiful platform to make your physical labor easier by connecting workers and works available near them.
Technologies used
I have made this app with the help of AWS amplify and reactjs. Here is the list of tech stacks that are used to build this platform.
- Reactjs - For frontend
- tailwindcss - For designing the user interface
- AWS Amplify - For backend and hosting
- AWS S3 - For image storage
- Google maps API - For location autocomplete while posting and searching job
- Graphql with help of amplify - For querying database
How does it work?
To use physicalli you need to signup for an account. You can create an account to email and verify it. After that, you can navigate to your respective places and do your work.
Schema for graphql I used amplify to create the schema. Visual editor of amplify made it easier to define schema for physicalli.
type Jobpost @model
@auth(rules: [
{ allow: owner },
{ allow: public, operations: [read] },
{ allow: private, operations: [read] }
]){
id: ID!
title: String!
description: String!
image: String
price: String
contact: String!
location: String!
createdAt: AWSDateTime
updatedAt: AWSDateTime
owner: String
pro: String!
}
type User @model @auth(rules: [
{ allow: owner },
{ allow: public, operations: [read] },
{ allow: private, operations: [read] }
]){
id: ID!
firstname: String!
lastname: String!
email: String!
description: String
skill: [String]
profilepic: String
createdAt: AWSDateTime
updatedAt: AWSDateTime
owner: String
location: String!
}
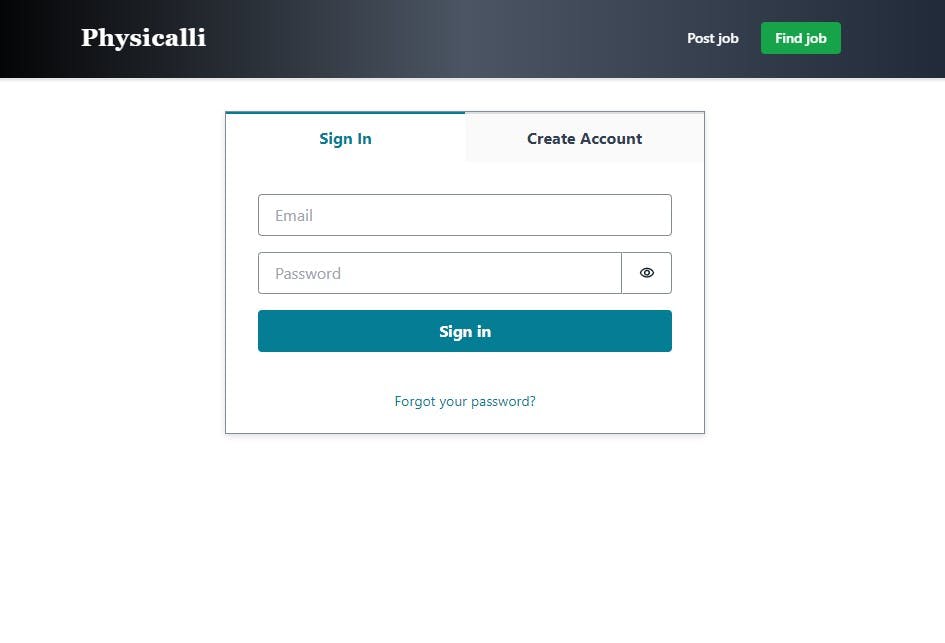
- Create an account with your email address and login
 I used amplify to add authentication to the application. Only authenticated users can perform activities like job posting, editing jobs posted by you, and searching for jobs.
I used amplify to add authentication to the application. Only authenticated users can perform activities like job posting, editing jobs posted by you, and searching for jobs.
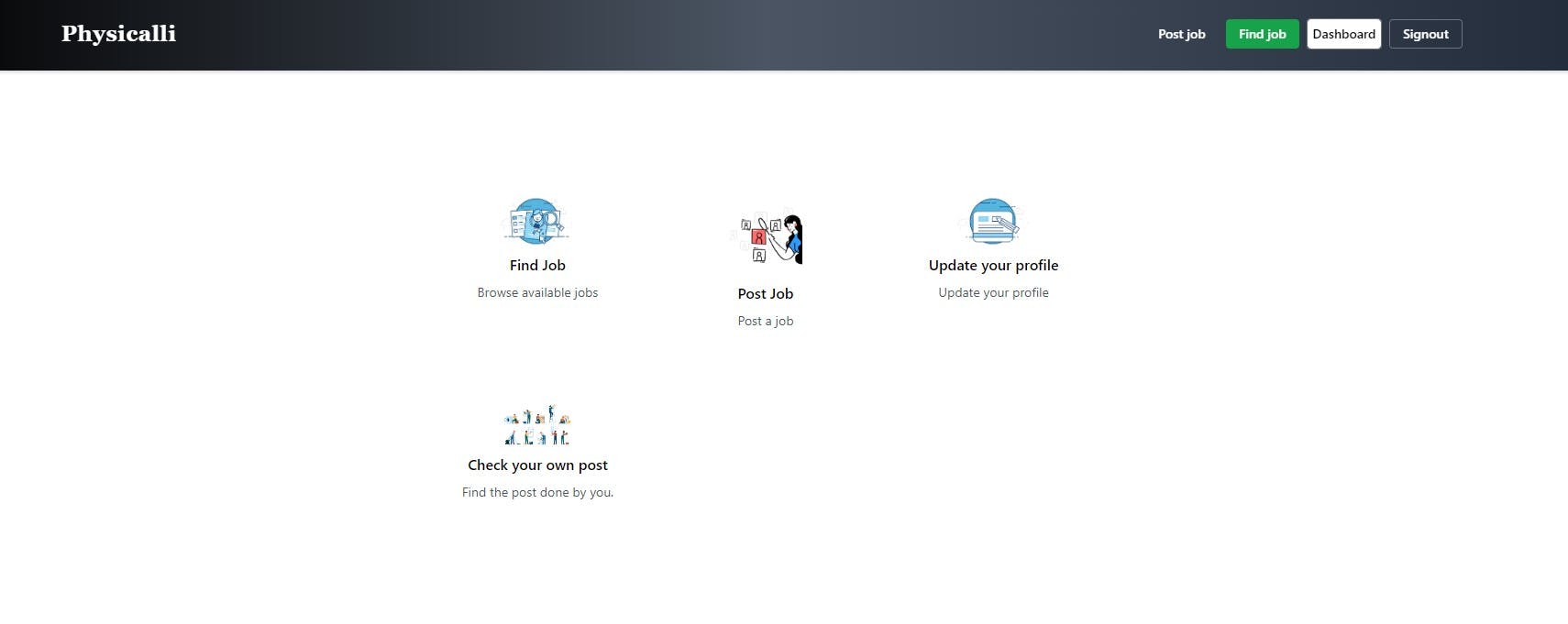
- On the dashboard page, you can choose what you want to do.

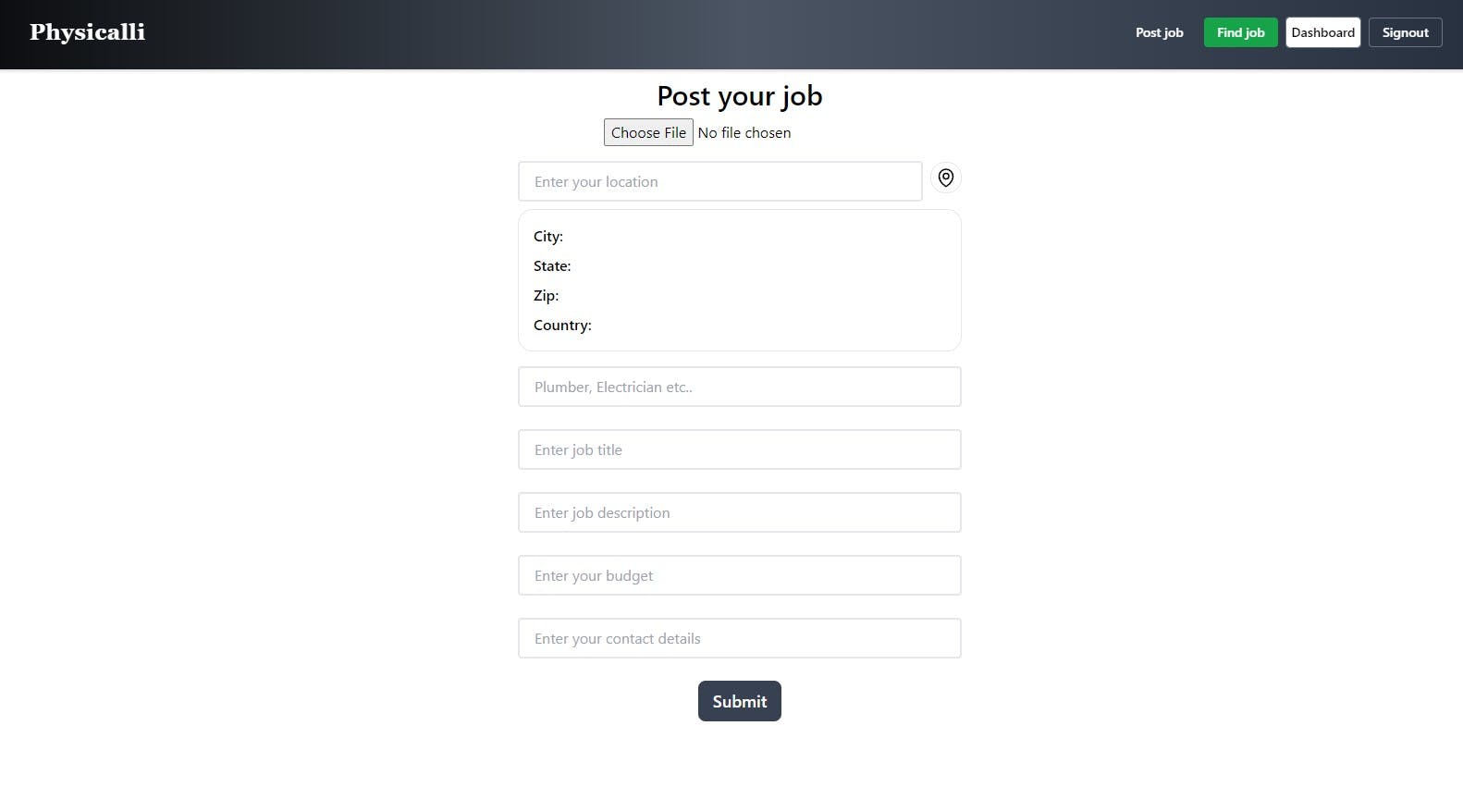
- Click on Post job to post your work on the app
 You can post images related to your job. Location autocomplete is made with help of google maps API. You can include details about jobs that are saved to dynamodb with help of graphql. S3 is used to store images related to jobs.
You can post images related to your job. Location autocomplete is made with help of google maps API. You can include details about jobs that are saved to dynamodb with help of graphql. S3 is used to store images related to jobs.
- You can click on the find job option if you want to find work.

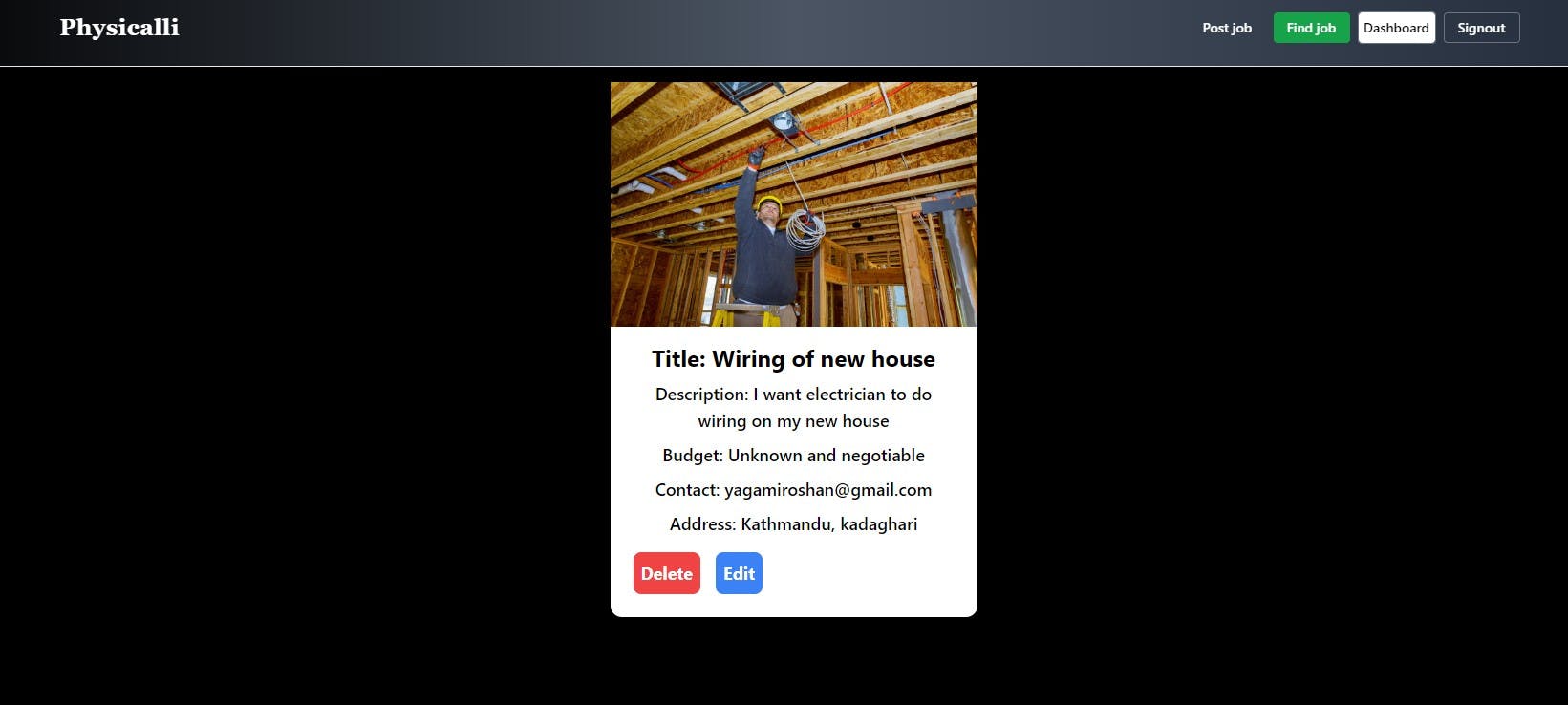
- You can also click on Check your post option from the dashboard to edit/delete posts done by you.

Features of physicalli
Here are some of the features of physicalli
Post job You can post a job with details about the job and your location and contact details. You can include an image of the job also.
Find Job You can browse jobs and also search for jobs as per your preferred location and title. Google maps API is used to autocomplete location searches.
View Job posted by You You can edit and delete job posted by you. This can be helpful to delete job if it is completed and edit job if you made mistake while posting.
Update your profile You can update your profile.
Challenges faced during development
I was completely new to aws amplify. I had to learn a great deal about what it is and how to use it. I found so many errors during development and couldn't find reliable resources.
Hosting
Amplify is used to host applications. After completing I ran the command amplify publish which hosted my application and provided live URL. If we made changes to our project code on the local machine then we can enter the same command (amplify publish) on the terminal at the root directory of the project which will reflect changes to the live URL.
Some URL
- GitHub repo: https://github.com/roshankcpkr/physicalli
- Demo URL: https://dev.d35k3ru9hsakk9.amplifyapp.com
Demo Credentials
Here is a demo credential that you can use to sign in to the application.
Email: pkrrosh@gmail.com
Password: Yagami123@
Future improvements
I have some future improvement plans which I was unable to complete due to lack of time. Here are some of the features which I will add soon.
- Fetch the location with help of a map.
- Feature of saving jobs for future reference
- Search for freelancers according to location
- Using machine learning to suggest jobs
- Real-time chat between client and worker
My final thoughts
This hackathon has been a great learning opportunity. I was able to create a platform that could solve a problem that many people might be facing regarding physical or local job postings and searching. I learned various AWS services such as S3, Amplify, Cognito, and Dynamodb, Google maps. Thank you Hashnode and amplify for organizing such an amazon hackathon.